Создание веб-приложения, виджета и его интеграция на сайтsocial-hyped.com.

Введение
Социальные сети стали платформой не только для общения, но и для продвижения бизнеса. В условиях огромной конкуренции важно выделить свой продукт на фоне других проектов. Один из доступных способов - использование ресурсов по повышению активности в виде лайков, комментариев и подписчиков. В данном кейсе я расскажу о том, как был разработан и интегрирован виджет для подобного сервиса.
Идея и Первые Шаги
Все началось с идеи нашего клиента создать инструмент для продвижения бизнеса в социальных сетях. Основная цель заключалась в предоставлении пользователям удобного инструмента для эффективного продвижения своих аккаунтов. Начальный этап проекта включал в себя определение функциональности и ключевых возможностей.
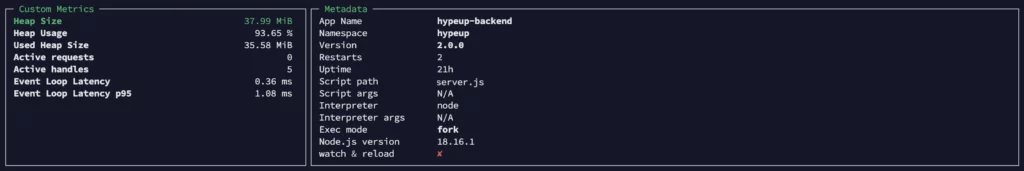
После тщательных обсуждений и исследований, мы приняли решение в пользу Node.js как наиболее подходящей платформы для реализации веб-приложения. Это решение обеспечило высокую скорость обработки запросов и гибкость системы. Наше веб-приложение было нацелено на взаимодействие с внешним сервисом, предоставляющим необходимые API для управления заказами и запросами на продвижение.
Основные Задачи Веб-Приложения
Наши основные задачи включали в себя следующие:
- Обработку запросов на заказ услуг.
- Автоматический анализ аккаунтов в социальных сетях для определения текущей активности.
- Интеграцию с API сервиса для оформления заказов и передачи информации.
- Интеграцию в WordPress и создание административной панели для более удобного управления настройками виджета. Мы использовали Woocommerce для отслеживания заказов и анализа статистики.

Интеграция в WordPress
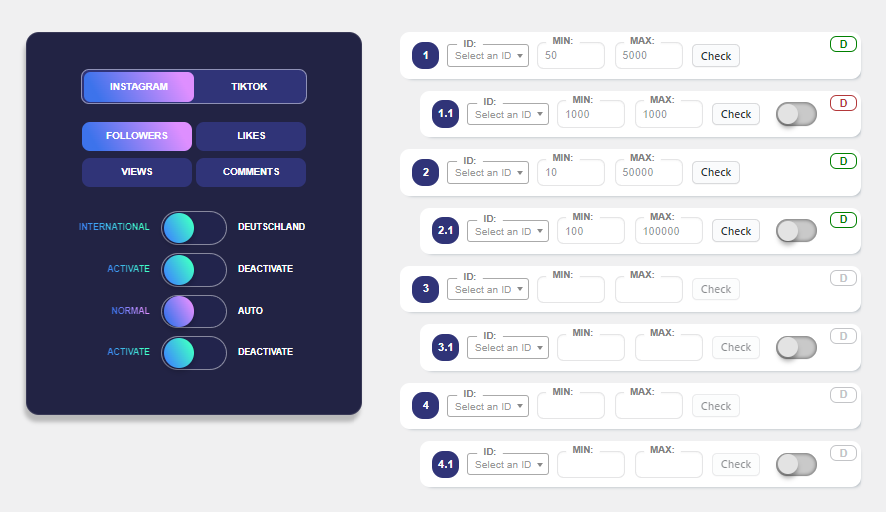
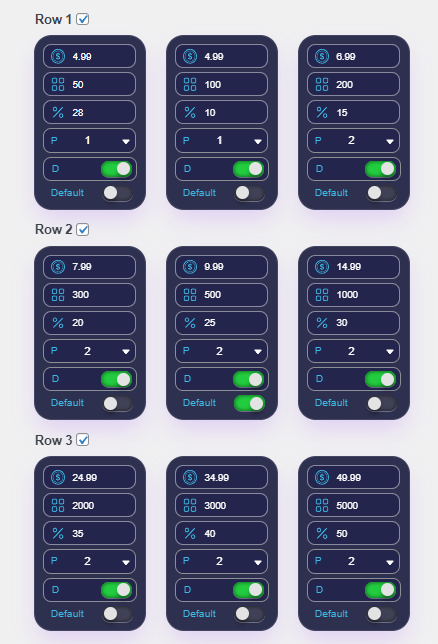
Интеграция в WordPress была ключевой частью проекта. Мы разработали удобную административную панель, которая позволила клиенту легко управлять настройками виджета и контролировать заказы. Мы интегрировали наше веб-приложение в WordPress, придав виджету визуальный стиль, соответствующий дизайну клиента.


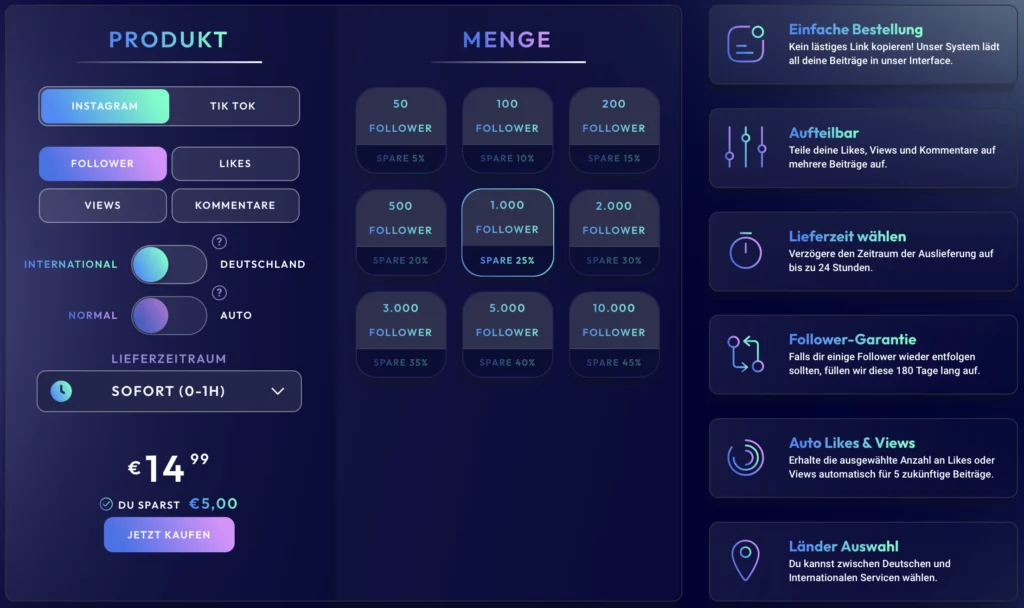
Создание Виджета
Завершая этап разработки, мы создали виджет на Vue.js для быстрой загрузки на любых устройствах. Макет, предоставленный клиентом, был использован в процессе разработки. Веб-приложение передавало информацию о заказах и данные аккаунтов в виджет, который был интегрирован непосредственно на сайт.


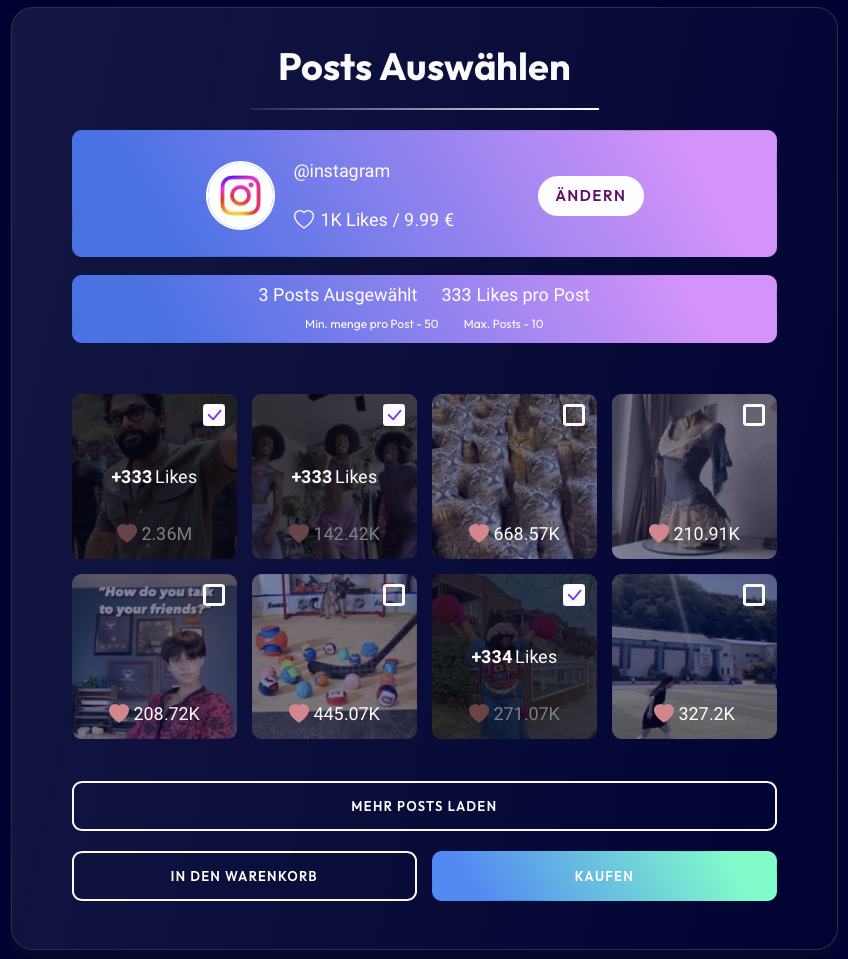
Оформление Заказа и Автоматизация
На странице "Оформление заказа" пользователи могут выбрать дополнительные услуги и оформить заказы через кастомную форму чекаута, созданную в рамках самого популярного модуля электронной коммерции WooCommerce.
После успешной оплаты заказа, наше веб-приложение автоматически передавало данные во внешний сервис, который начинал выполнение услуг по продвижению в социальных сетях.
Заключение
Этот проект иллюстрирует, как профессиональные навыки веб-разработчика могут превратить идею в мощный инструмент для продвижения в социальных сетях. Наши этапы разработки, интеграции и создания индивидуального виджета объединились для создания уникального сервиса продвижения контента.
Сотрудничая с нами, вы получаете не только разработчиков, но и партнеров, готовых превратить вашу концепцию в реальность и помочь вашему бизнесу доминировать в социальных сетях. Не упустите шанс сделать вашу идею успешной реальностью!