Creating a web application, widget, and integrating it into the social-hyped.com website.

Introduction
Social networks have become a platform not only for communication but also for business promotion. In the face of intense competition, it is crucial to distinguish your product from other projects. One of the available methods is utilizing engagement-boosting resources such as likes, comments, and followers. In this case, I will describe how a widget for such a service was developed and integrated.
Idea and Initial Steps
It all started with our client’s idea to create a tool for business promotion on social networks. The primary goal was to provide users with a convenient tool for effectively promoting their accounts. The initial stage of the project involved defining the functionality and key features.
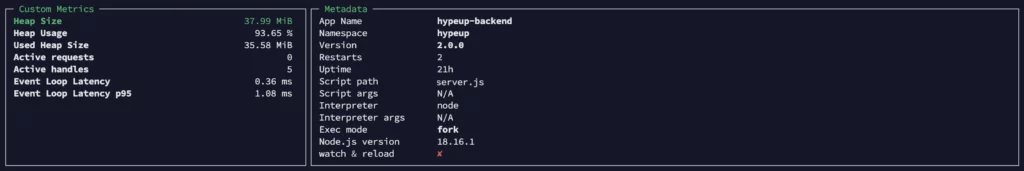
After thorough discussions and research, we decided in favor of Node.js as the most suitable platform for implementing the web application. This decision ensured high request processing speed and system flexibility. Our web application was designed to interact with an external service that provided the necessary APIs for managing orders and promotion requests.
Key Tasks of the Web Application
Our main tasks included the following:
– Processing service order requests.
– Automatic analysis of social media accounts to determine their current activity.
– Integration with the service’s API for order processing and information transfer.
– Integration into WordPress and the creation of an administrative panel for more convenient widget settings management. We utilized Woocommerce for order tracking and statistical analysis.

Integration into WordPress
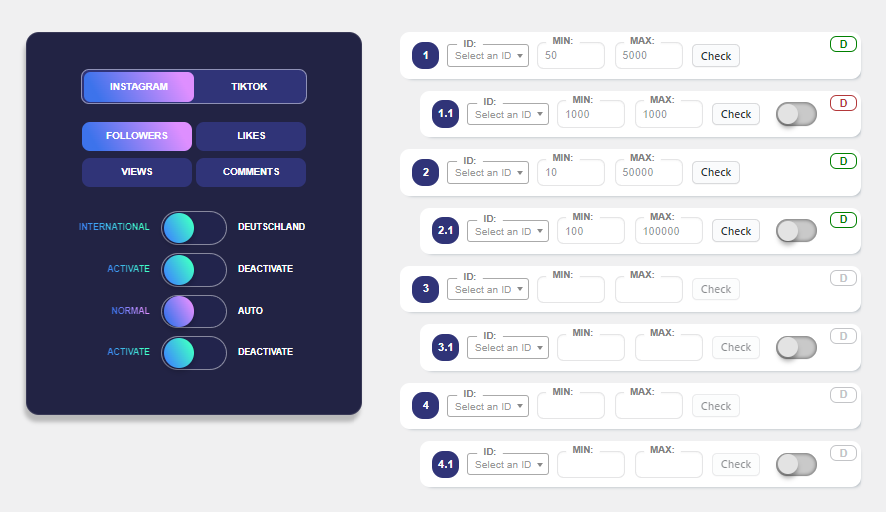
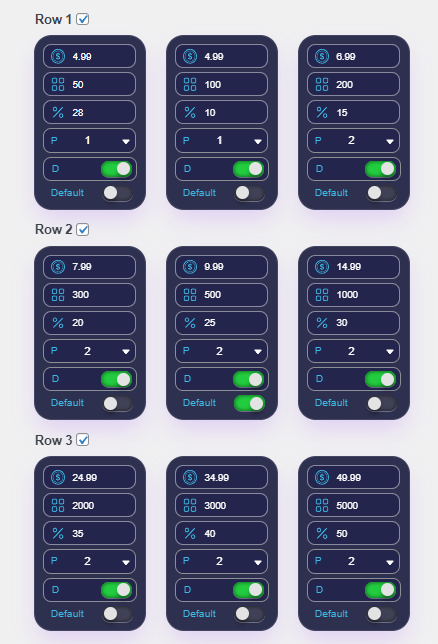
Integration into WordPress was a key part of the project. We developed a user-friendly administrative panel that allowed the client to easily manage widget settings and monitor orders. We integrated our web application into WordPress, giving the widget a visual style that matched the client’s design.


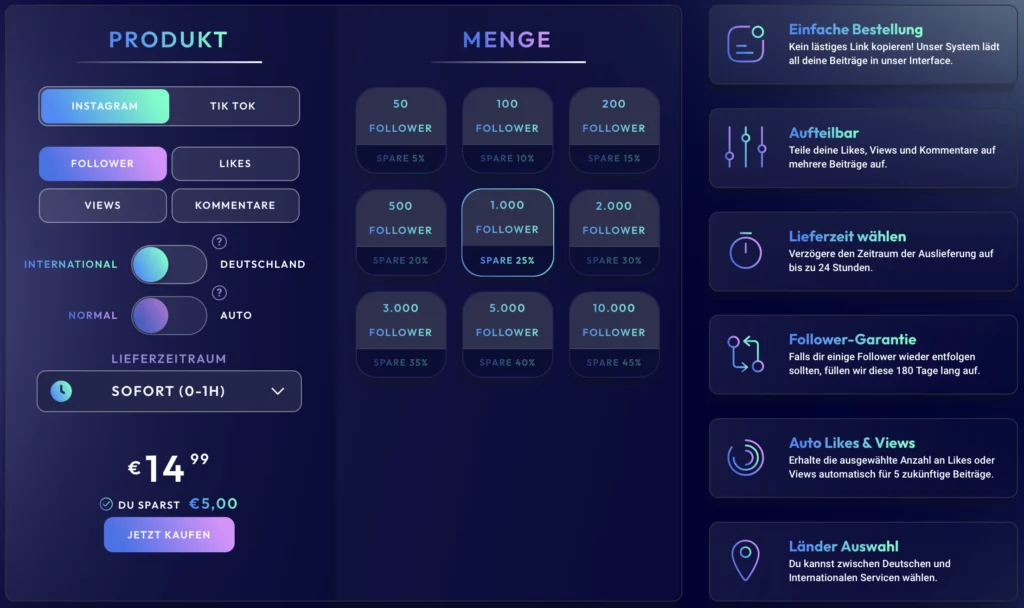
Widget Creation
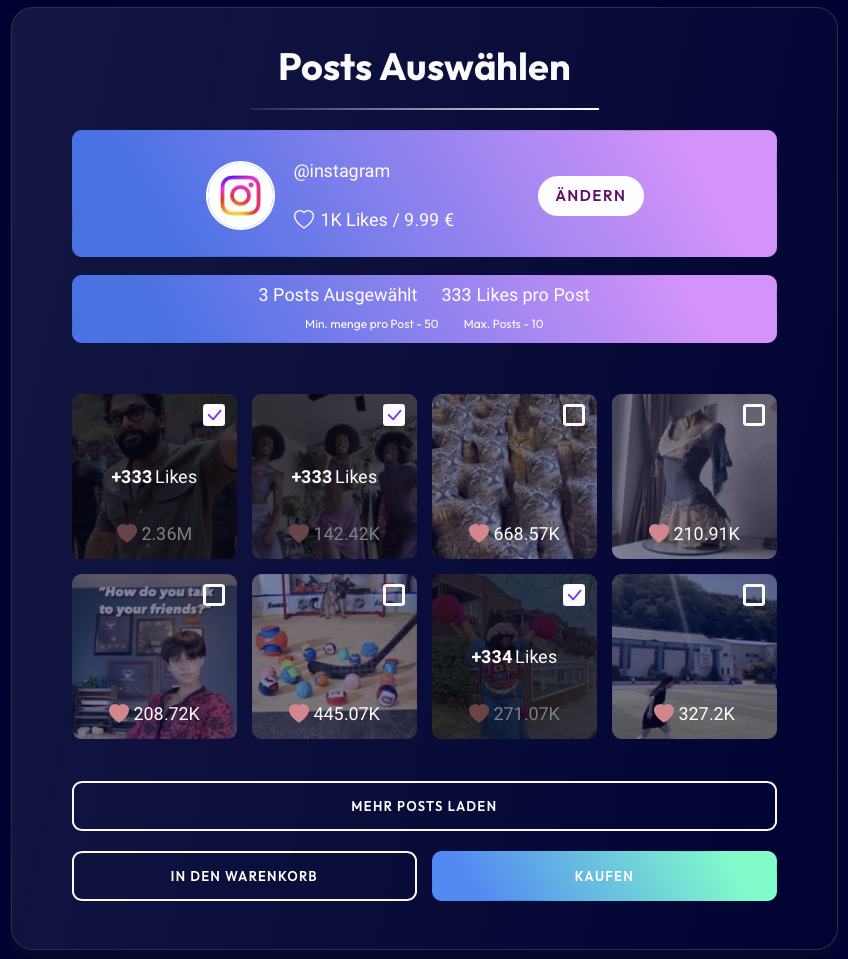
As we wrapped up the development stage, we created a Vue.js widget designed for fast loading on all devices. The layout provided by the client was used during the development process. The web application transferred order information and account data to the widget, which was integrated directly into the website.


Order Placement and Automation
On the “Checkout” page, users can select additional services and place orders through a custom checkout form created within the most popular WooCommerce e-commerce module.
After successful payment of the order, our web application automatically transmitted the data to an external service, which commenced the execution of social media promotion services.
Conclusion
This project illustrates how the professional skills of a web developer can transform an idea into a powerful tool for social media promotion. Our stages of development, integration, and the creation of a custom widget came together to create a unique content promotion service.
By collaborating with us, you not only get developers but also partners ready to turn your concept into reality and help your business dominate in social media. Don’t miss the opportunity to make your idea a successful reality!